ホームページのアイコンに使われるGIFアニメーション。GIFファイルの画像を重ね合わせてパラパラマンガを作る容量で構成されます。K-CAR OWNER'S GARDEN上で公開したGIFアニメを紹介します。
K-CAR OWNER'S GARDENオープニングアニメーション

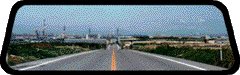
クルマのバックミラーに写るリーザとダンガンをアニメ化。パッシングして追い越していく様子をつくりました。後にルームミラーに写る姿が左右逆になってないという指摘を頂きました。

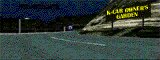
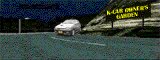
リッジレーサーの画面を背景に”K-CAR OWNER'S GARDEN”の看板を設置。その前をリーザがドリフトして走り去るシーンを再現。ドリフトシーンはクルマをいろんな角度で撮影した画像を加工して並べました。

リーザのドリフトに加えて、トゥデイ、Keiが続いてドリフトしていくバージョンを作成。ファイルサイズが増えるので採用取りやめ。
ホームページバナー
こちらはフレーム内のトップバナー。K-CAR OWNER'S GARDENでは3台が順番に停車するシーン。TK's Factory用には3台のスタートシーン。スタート時にリヤタイヤがホイルスピンしてるのわかりますか?(FFなのに?という疑問は忘れて下さい。)
2004.2.2より大幅リニューアル。トップページに戻るボタンとして共通化。shadeによる3DCGベースでアニメーション化してみました。

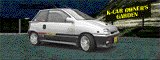
他から依頼されて作った初めてのGIFアニメ。ショップのデモカーと手軽なオールペンをイメージしてスプレーガン一吹きで鮮やかなペイントとかっこいいエアロパーツなどを装着してしまうというアイデア。現在ジュントールのHPで使ってもらっています。
写真加工編
 パナソニックのナビゲーションの商品名が”でるなび”といいます。トゥデイに格納式のアタッチメントを使って取り付けました。なるほど”でるなび”です。格納した状態と出したときの状態をデジカメで撮影して、アニメ化。その他にもトゥデイのページでは写真のGIFアニメを採用しています。
パナソニックのナビゲーションの商品名が”でるなび”といいます。トゥデイに格納式のアタッチメントを使って取り付けました。なるほど”でるなび”です。格納した状態と出したときの状態をデジカメで撮影して、アニメ化。その他にもトゥデイのページでは写真のGIFアニメを採用しています。
GIFアニメ制作テクニック紹介
1.フォトレタッチソフト(レイヤー機能が使える物)
2.Gifbuilder(画像ファイルをパラパラマンガに変換するフリーソフト)
1.あまり長いアニメーションはホームページ向きではありません。簡潔明瞭な動きを考えましょう。
2.アニメ化する際には動く対象物と動きのない背景などに別れます。まずレイヤーに背景を設定しましょう。
1.3台が発進する動きを作ろうとイメージしました。その動きのためには1台当たりのコマ数は最低4コマは欲しいと考え、クルマが無いときの画像を加えて、全13フレームとしました。
2.背景に水色と「TK's Factory」という文字を入れます。
3.クルマの発進時はだんだん加速していくために4コマは等間隔ではスピード感が損なわれます。そこではじめのコマは進みが小さく、4コマ目の進み幅が一番大きくなるよう設定しました。もちろんアルミホイールの角度もそれに追従しないといけません。おまけで発進時にホイールスピンしてるようにはじめの1コマだけぼかしました。
4.画像ファイルをすべて書き出した後、GIFBUILDERを使いGIFアニメに変換します。このとき、各フレームおきに待ち時間を設定できますので、はじめの1画面だけを3秒に設定し、その後は0.1秒としました。
5.ループを設定して、ファイルに書き出せばアニメ化成功です。